

はじめに
SVG の表示は Xcode 12 + iOS 13 から xcassets で扱えるようになりましたがコード上で URL から読み込む場合はまだまだめんどうです。SVG 表示用のライブラリも色々ありますが今回は WKWebView を使って表示してみました。
ライブラリ使うとしたらこのへんなのかな?
実装
方法としては HTML を作成して img タグに放り込む感じです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
struct ImageWebView: UIViewRepresentable { let imageURL: String let imageSize: CGSize func makeUIView(context: Context) -> WKWebView { let webView = WKWebView() let html = """ <!DOCTYPE html><html><head><meta charset='utf-8'></head><body style="width:100vw; height:100vh; text-align:center;"><img src='\(imageURL)' width=\(imageSize.width * UIScreen.main.scale)px height=\(imageSize.height * UIScreen.main.scale)px></body></html> """ webView.loadHTMLString(html, baseURL: nil) return webView } func updateUIView(_ uiView: WKWebView, context: Context) { } |
使い方は下記のように URL とサイズを指定するだけです。
|
1 |
ImageWebView(imageURL: "https://example/hoge.svg", imageSize: .init(width: 240, height: 240)) |
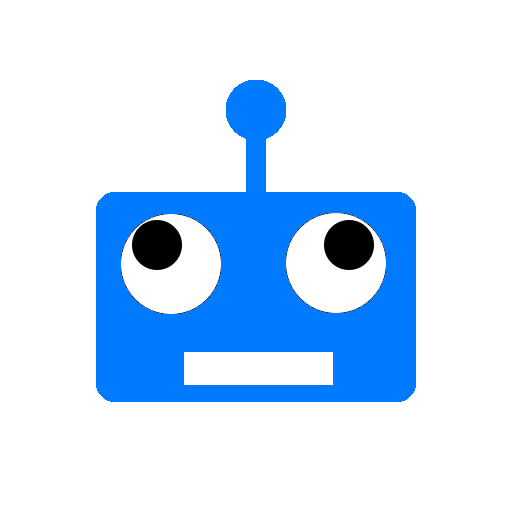
こんな感じで表示できます。

ちょっと解説
実装についてちょっと解説です。
なぜHTMLにするのか?
|
1 2 3 |
let webView = WKWebView() webView.load(.init(url: .init(string: imageURL)!)) return webView |
上記のようにそのまま URL を読み込ませるとサイズ調整ができず下記のようになります。

なぜstyle指定するのか?
|
1 2 3 4 5 6 |
let webView = WKWebView() let html = """ <!DOCTYPE html><html><head><meta charset='utf-8'></head><body><img src='\(imageURL)' width=\(imageSize.width * UIScreen.main.scale)px height=\(imageSize.height * UIScreen.main.scale)px></body></html> """ webView.loadHTMLString(html, baseURL: nil) return webView |
上記のようにそのままだと下記のように端に寄ったり画像が見切れたりするため body タグに style 指定しています。

おわりに
あんまり HTML 詳しくないので詳しい方はもっといい感じにしてください!
1人でアプリを作る人を支えるSwiftUI開発レシピ | 佐藤 剛士 |本 | 通販 | Amazon
Amazonで佐藤 剛士の1人でアプリを作る人を支えるSwiftUI開発レシピ。アマゾンならポイント還元本が多数。佐藤 剛士作品ほか、お急ぎ便対象商品は当日お届けも可能。また1人でアプリを作る人を支えるSwiftUI開発レシピもアマゾン配送商品なら通常配送無料。




コメント